Cienie w CSS to temat rzeka. Można je łączyć, powielać, modyfikować, kolorować itp. Mnóstwo parametrów. Czasem trudno jest kodem uzyskać odpowiedni cień – i wtedy można skorzystać z gotowca:
Tag: css3
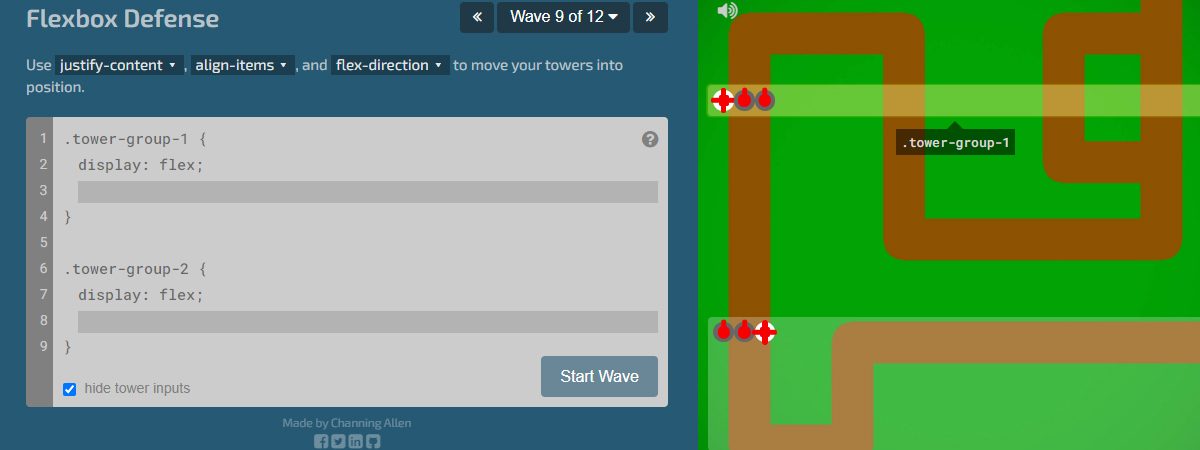
Flexbox Defense! – kolejna gra CSS.
O grach uczących CSS było już tutaj i tutaj. Pominąłem jednak jeszcze jedną grę która daje frajdę i uczy flexboxa jednocześnie: flexboxdefense.com. Każdy szanujący się froned-programers powinien ją przejść.
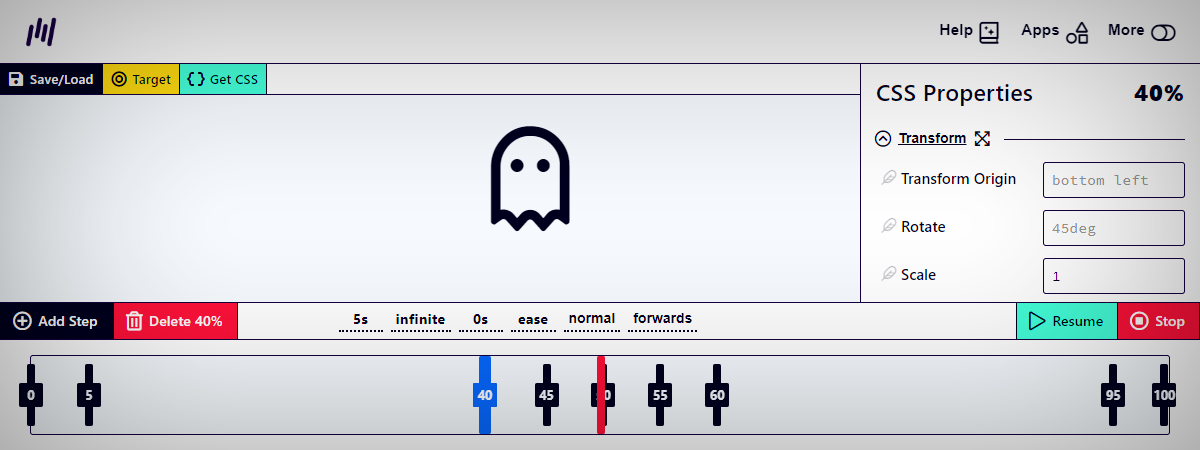
Łatwy kreator animacji CSS
Wreszcie. Doczekałem się.
Jest dostępny on-line’owy program do animowania. Prawie jak flash, ongiś. Prawie. No dobra, do flasha ongiś brakuje naprawdę dużo, ale zapowiada się bardzo dobrze. Teraz wszystkie moje strony będą się ruszały. :)
Spróbuj: https://keyframes.app/animate/
Fancy Border Radius Generator
Wiedzieliście że można zaokrąglać narożniki boksów niesymetrycznie? No to już wiecie. To łatwizna, ale jest też pchełka którą można zrobić to wizualnie.
To ta z tytułu tego posta. Polecaju. :)
Obiad CSSowy
Kolejna gra ucząca programowania… o ile programowaniem można nazwać CSS. W każdym razie – graj i ćwicz selektory CSS! Z CSS Diner!
Zagraj w grę ćwiczącą Grid w CSS
Grid Garden to kolejna świetna gierka – bawiąc się, uczysz się poprawnie programować w CSS, i to tych najnowszych technik. Razem z dwa posty poniżej opisaną grą – świetny pakiet. Polecam!
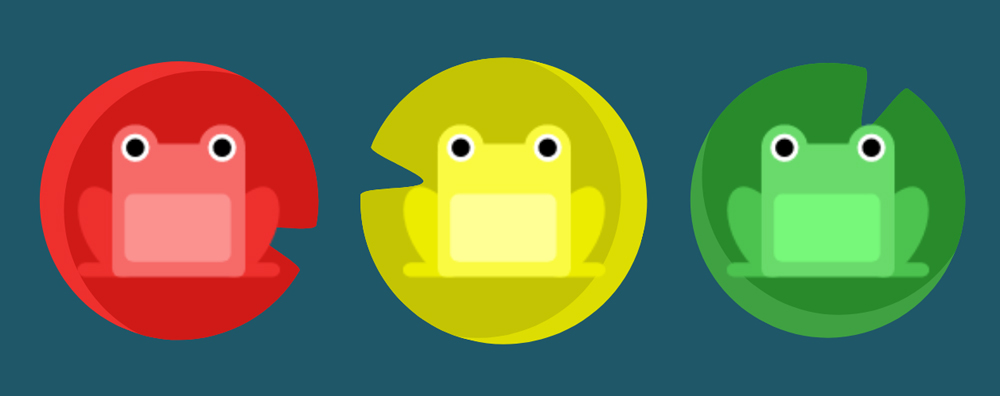
Zagraj w grę ćwiczącą Flexbox w CSS
Flexbox to genialne nowe rozwiązanie CSS (zaraz obok grida, ale o nim kiedy indziej). Umożliwia bardzo łatwe i elastyczne pozycjonowanie elementów. Jeśli jeszcze go nie znasz – poznaj dzięki tej grze: Flexbox Froggy. Ja się tą grą nauczyłem flexboxa od zera do bohatera.
Parallax na Twojej stronie www
Ostatnio modne są „nowoczesne” strony, w których podczas przewijania, pojawiają się i znikają paski z ilustracjami/tekstem. To tak zwany parallax effect – „fragment strony przesuwa się z inną prędkością niż pozostałe, co daje pewne złudzenie trójwymiarowości„.
U Webmastaha od jakiegoś czasu jest pożyteczny tutorial, jak taki efekt w prosty sposób wykonać. Warto się chociaż przeklikać.
Generator trójkątów CSS
 Kolejne proste, łatwe i przydatne narzędzie – CSS Triangle Generator – do tworzenia prostych trójkatów z borderów CSS’owych. Osobiście używam często, działa wysmienicie. Warto znać.
Kolejne proste, łatwe i przydatne narzędzie – CSS Triangle Generator – do tworzenia prostych trójkatów z borderów CSS’owych. Osobiście używam często, działa wysmienicie. Warto znać.
Ikonowy krój czcionek – Awesome!
 Kolejne rozwiązanie przyspieszające prace nad wszelkiego rodzaju panelami, podstronami ustawień (i nie tylko). Genialne w swojej prostocie – krój czcionek będący po prostu ikonkami. Rewelka, bo ikony wyświetlane w ten sposób są skalowalne, cieniowalne itp – można z nimi robić w przeglądarce dokładnie to, co ze zwykłym tekstem. A dzisiejsze technologie przecież umożliwiają implementację dowolnego kroju czcionek na stronie… Nic tylko korzystać.
Kolejne rozwiązanie przyspieszające prace nad wszelkiego rodzaju panelami, podstronami ustawień (i nie tylko). Genialne w swojej prostocie – krój czcionek będący po prostu ikonkami. Rewelka, bo ikony wyświetlane w ten sposób są skalowalne, cieniowalne itp – można z nimi robić w przeglądarce dokładnie to, co ze zwykłym tekstem. A dzisiejsze technologie przecież umożliwiają implementację dowolnego kroju czcionek na stronie… Nic tylko korzystać.
Ikonek w Awesome Font są setki, jeśli nie tysiące. Jeśli nie znalazłeś/aś poszukiwanej ikonki – poszukaj jeszcze raz, na pewno gdzieś tam jest.
Tajemnicą dla mnie jest, jak autoarzy wykonali animowaną (!!!) czcionkę… postaram się to zgłębić, a na razie – polecam.