Gra, przy której dwadzieścia kilka lat temu siedziałem godzinami. Perełka. Przepisana w JS, już teraz do zagrania w przeglądarce! :)
Tag: gry
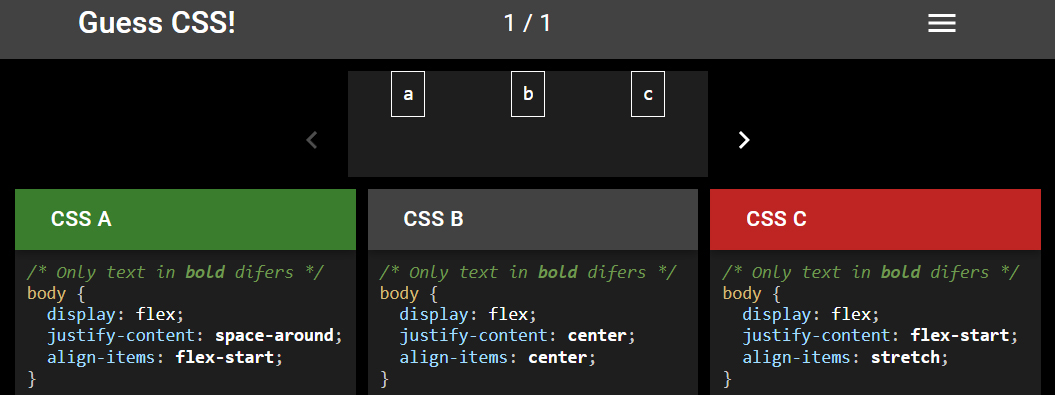
Zgadnij tego CSSa
guess-css.app – prosta gra w której musisz określić, który kod odpowiada za pokazany efekt.
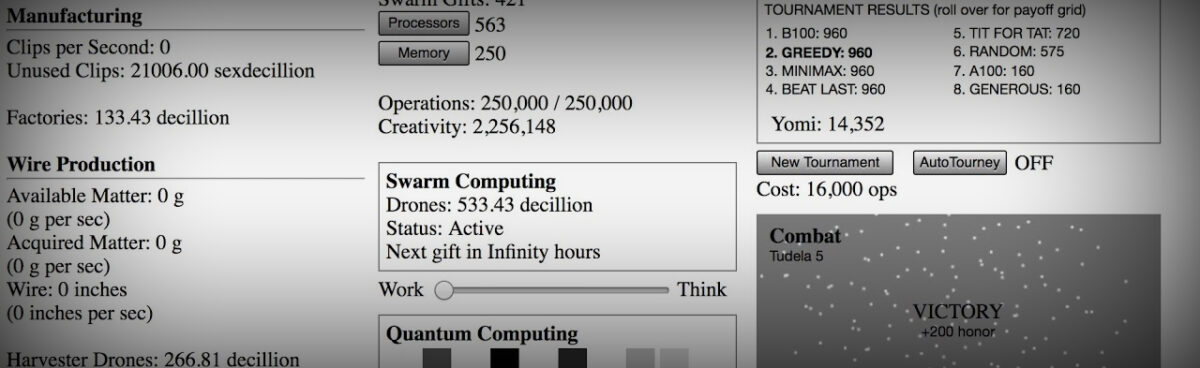
Najbardziej uzależniająca gra wszechczasów. Paperclips.
Gra w zasadzie tekstowa, z minimalistyczną grafiką.
Sam nie wiem jakim cudem to tak wciąga, ale zdecydowanie jest to bardzo uzależniające.
Budujesz imperium produkcji spinaczy do papieru. Kupujesz drut, tworzysz automatyczną produkcję, osiągasz cele marketingowe. Firma rośnie, inwestujesz, tworzysz drony, potem statki kosmiczne i eksplorujesz kosmos. :)
Próbuj, ale na własną odpowiedzialność: https://www.decisionproblem.com/paperclips/
Rycerze Flexboksowego stołu – gra ucząca Tailwind CSS / Flexbox
Knights of the Flexbox Table – Gra ucząca tailwinda i flexboxa, tym razem z rycerzami jako bohaterami. Całkiem spoko, wciąga :)
Javascriptowe gry w 13kb
Od 2012 roku jest organizowany konkurs na zaprogramowanie gry przeglądarkowej w javascripcie, z tym że limit wielkości pliku z grą to 13kb. Każdy rok ma jakiś temat (słowo) przewodnie, na przykład w 2018 roku takim słowem było „offline”. Wygrana jest niebagatelna, bo (obecnie) powyżej $30k, a zakwalifikowani dostają koszulki i naklejki i gadżety.
No a cały contest prowadzi Polak – Andrzej Mazur. :)
Projekt nazywa się js13kGames.
Mimo że większość gier dopuszczonych do konkursu jest powtarzalna i nieciekawa – zdarzają się mega perełki, które wciągają od pierwszego zagrania. Warto sprawdzić chociażby 3 pierwsze miejsca w każdym roku.
Może kiedyś sam wezmę udział…
The Bézier Game – bądź mistrzem graficznego pióra!
Kolejna gra dla grafików: Tym razem musimy prowadzić linię po ścieżce, używając narzędzia „pióro” które prowadzi krzywe Beziera. Mamy do dyspozycji ograniczoną ilość punktów kotwiczących. Liczy się precyzja i też myślenie. Gra jest momentami niełatwa. Ale bardzo wciąga. :)
Gra dla grafików: The boolean game
Prosta gra ćwicząca mózg i rękę. Każdy grafik powinien ją przejść bez trudności. Są to w zasadzie puzzle: Dostajesz figury geometryczne, i kształt do ułożenia. Układasz figury, a potem je łączysz na różne sposoby (sumą, różnicą, maską lub częścią wspólną. Wynik musi być taki jak kształt do ułożenia. Polecam :)
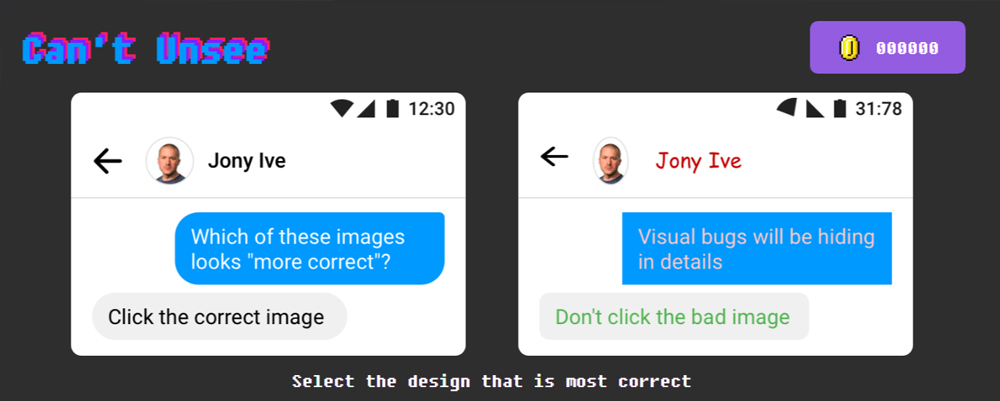
Sprawdzanie poczucia estetyki UI/UX
Zobaczcie cantunsee.space.
Can’t unsee to pseudo-gra, w której musisz oznaczyć bardziej prawidłowy (ze wszechmiar) projekt elementu interfejsu graficznego.
Na początku jest łatwo i prosto, potem następuje kilka błędów, a potem trzeba się dobrze przypatrzyć, żeby oznaczyć ten dobry obrazek. Trudne, czasochłonne, ale uczące i dające dużo satysfakcji. Szczególnie projektantom. Polecam Can’t unsee – nie będzie to czas zmarnowany!
Prosta gierka HTML
HexGL – nie uwierzysz, że to gra w HTML
 Krótko:
Krótko:
Jeśli jeszcze nie wiesz, jakie siły drzemią w HTML5, WebGL i podobnych, najnowszych technologiach – kliknij w obrazek obok. Gra jest prosta, ale daje pojęcie o możliwościach naszych przeglądarek. Daje pojęcie, dokąd ten świat zmierza pod względem informatycznym. Zapraszam do zagrania w HexGL.