Szybka wrzutka:
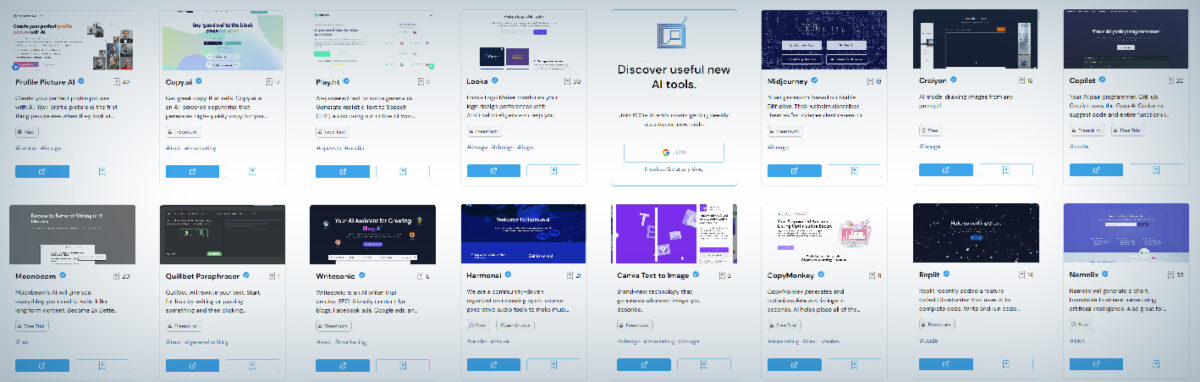
futurepedia.io to indeks on-lineowych narzędzi korzystających z AI. Są tu generatory obrazu, muzyki, tekstu, sprawdzacze, testery, asystenci, …
Tag: fajne linki
Flexbox Defense! – kolejna gra CSS.
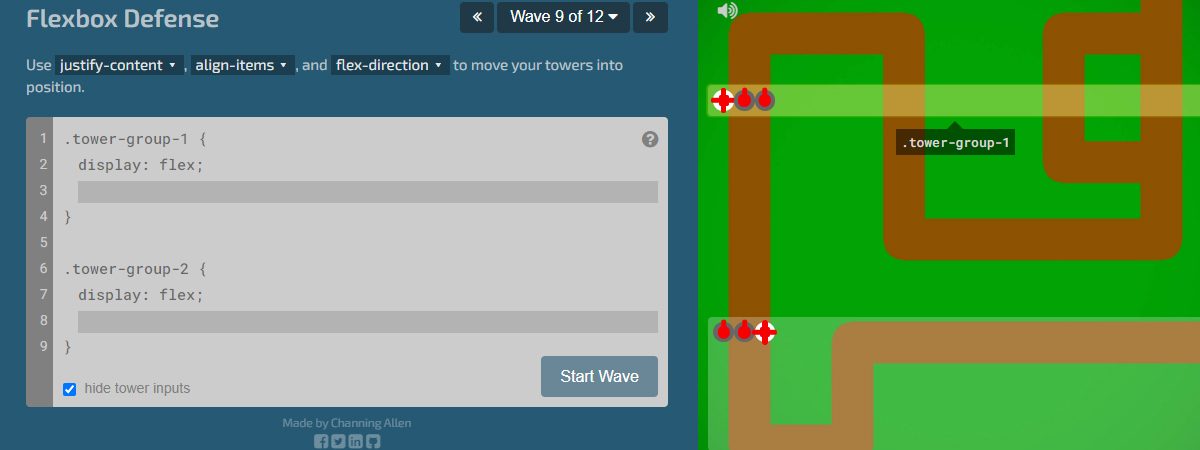
O grach uczących CSS było już tutaj i tutaj. Pominąłem jednak jeszcze jedną grę która daje frajdę i uczy flexboxa jednocześnie: flexboxdefense.com. Każdy szanujący się froned-programers powinien ją przejść.
Zbliżenie…
… w nieskończoność.
Grafika zapętlona.
A co mi tam – zaiframuję:
Nietypowa inspiracja
Deadline się zbliża. Trzeba zacząć coś robić, coś projektować. Klient jest fajny, chcesz mu zrobić coś z efektem wow (a przynajmniej żeby to on powiedział 'wow’). Przeglądasz strony konkurencji i templatki z templatemonstera. Wszystkie są ładne, wszystkie ugłaskane, każdy piksel na swoim miejscu, mniam. Tylko że wszystkie… nudne.
A Ty potrzebujesz czegoś nietypowego, czegoś nowego, świeżego powiewu.
Co wtedy?
Wtedy wchodzisz na theuselessweb.com, klikasz różowy przycisk i patrzysz na te dziwadła, i resetujesz mózg. I znowu klikasz, i klikasz, i klikasz. Aż po 37 kliknięciu w różowy przycisk – mówisz „wow”.
Masz pomysł, robisz Klientowi genialną wow-ową stronę, kosisz hajs, profity i szacun na dzielni, dostajesz następne zlecenia. I następne, i następne, coraz większe.
I klikasz, klikasz ten różowy przycisk.
Tak to działa.
Obiad CSSowy
Kolejna gra ucząca programowania… o ile programowaniem można nazwać CSS. W każdym razie – graj i ćwicz selektory CSS! Z CSS Diner!
Obrazy generowane przez AI
Jako że blisko mi do grafiki, obrazów i tym podobnych wizualnych rzeczy, a jednocześnie fascynuje mnie tworzenie obrazów kodem/algorytmem – to rzeczą naturalną jest to że zaciekawiły i zauroczyły mnie obrazy tworzone przez sztuczną inteligencję.
W Sieci jest kilka generatorów tego typu obrazów – na przykład deepart.io czy deepdreamgenerator.com.
Jak to działa? Wrzucasz do maszynki dwa obrazy. Maszynka (a raczej AI, która nie jest tak naprawdę sztuczną inteligencją ale algorytmem maszynowym – uczącym się) stosuje styl graficzny drugiego obrazka na pierwszym. Trzeba trochę poczekać i pokombinować, ale ze zwykłych zdjęć wychodzą cuda.
Polecam do pooglądania:
https://deepdreamgenerator.com/feed
https://pl.pinterest.com/revolwebPL/the-best-of-ai-deep-dream-generator/ – mój pinterestowy subiektywny zbiór najlepszych tego typu prac
Zagraj w grę ćwiczącą Flexbox w CSS
Flexbox to genialne nowe rozwiązanie CSS (zaraz obok grida, ale o nim kiedy indziej). Umożliwia bardzo łatwe i elastyczne pozycjonowanie elementów. Jeśli jeszcze go nie znasz – poznaj dzięki tej grze: Flexbox Froggy. Ja się tą grą nauczyłem flexboxa od zera do bohatera.
Fluidy w WebGL
 Pamiętacie Silk? To taka zabawka kolorową plazmą.
Pamiętacie Silk? To taka zabawka kolorową plazmą.
Teraz czasy się trochę zmieniły, mamy do dyspozycji zaawansowany silnik graficzny w przeglądarkach – WebGL. I zaczyna się „dziać”. Jedną z zabawek o której warto wspomnieć, jest Fluid Experiment. Zasadniczo to też zabawka, ale się animuje i zachowuje jak płyn. Powiadam Wam – power drzemie w waszych browserach! :)
Kupię stronę www – nowy projekt
 Coraz częściej zdarza mi się kupować gotowe strony www od osób które chcą je z róznych względów sprzedać. Na szybko stworzyłem ostatnio prostą stronę trochę oszczędzającą mój czas – zamiast wysyłać pytania każdemu kto jest zainteresowany sprzedażą swojego serwisu, teraz będę podawał adres witrynki służącej mi do zbierania takich informacji: KupieStrone.pl , a tam jest już odpowiedni formularz…
Coraz częściej zdarza mi się kupować gotowe strony www od osób które chcą je z róznych względów sprzedać. Na szybko stworzyłem ostatnio prostą stronę trochę oszczędzającą mój czas – zamiast wysyłać pytania każdemu kto jest zainteresowany sprzedażą swojego serwisu, teraz będę podawał adres witrynki służącej mi do zbierania takich informacji: KupieStrone.pl , a tam jest już odpowiedni formularz…
Dodatkowo, jest możliwość dopisania się do newslettera i także otrzymywania ofert sprzedaży stron www.
DetURL
Krótko, za Strimsem:
Wprowadź „deturl.com/” przed adres filmu na YouTube itp. lub dowolnego obrazka, aby w szybki sposób uzyskać narzędzia do pobrania danego klipu, przerobienia zdjęcia, odczytania danych EXIF, możliwości wyszukania podobnych obrazów i wiele więcej.