(no, js też jest potrzebny)
Jakiś czas temu znalazłem bardzo przydatną rzecz – plugin/skrypt z mapami (w różnych rozmiarach i kolorystykach) z wybieralnymi województwami (dla Polski) lub innymi regionami (dla innych krajów Europy). Fajna rzecz, a po podaniu imienia, nazwiska i e-maila – darmowa. I można stosować w projektach komercyjnych!
cssmapsplugin.com
Tag: rozszerzenia
Projektowanie graficzne przyszłości
Po prostu wow!
Więcej tu:
https://www.spidersweb.pl/2020/05/kopiuj-wklej-obiekty-z-otoczenia.html
Kiedy to będzie dostępne, ja się pytam?
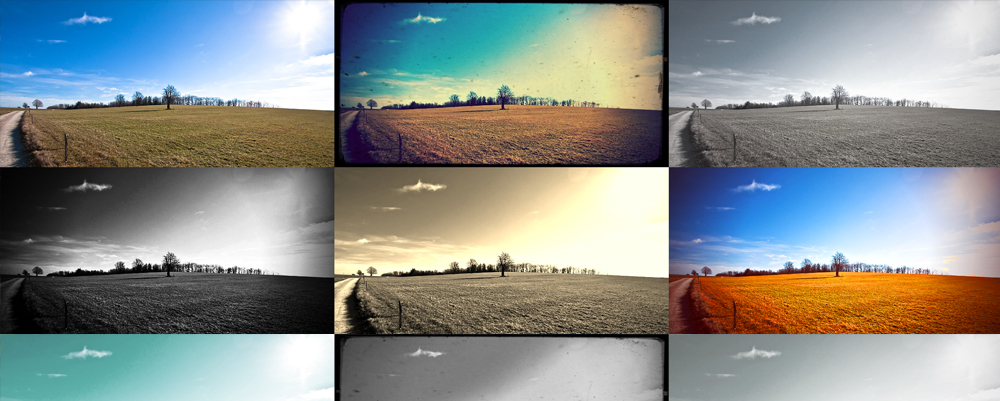
Postarzanie zdjęć przez Javascript
W dzisiejszych czasach możliwości CSS, js, samych przeglądarek i związanych z nimi dodatków – są niemal nieograniczone. Można wykonać wszystko. Kwestia poświęcenia czasu i zaprogramowania rozwiązania… albo: Odnalezienia gotowego rozwiązania w necie. Bowiem większość rzeczy, które chcesz zrobić – zostało już zrobione i wystarczy dotrzeć do takiego rozwiązania.
Tak też było ze zdjęciami, które Klient chciał mieć postarzone, i to w jednym i tym samym stylu. Mogłem zrobić makro w Photoshopie, ale po co, skoro znalazłem VintageJS – skrypt do modyfikacji zdjęć w locie.
Dostępny dla jQ, Angulara i standalone. Mnóstwo fajnych opcji, można się wtopić w zabawę na długie godziny. Możemy edytować jaskrawość, kontrast, winietę, oświetlenie, kolory (nasycenie, nakładanie, parametry rgb), szum, sepię, ramkę (różnego rodzaju). To dużo opcji. Ale są też fajne gotowce, żeby na szybko coś ogarnąć. Polecam, działa świetnie.
Clippy – narzędzie do tworzenia kształtów
Clippy to wdzięczna nazwa dla bardzo przydatnego narzędzia, które jest kreatorem wizualnym kształtów/masek generującym za pomocą polecenia css clip-path (i odpowiednich prefixów) kod kształtu. Potrzebne, używane, zapisane w ulubionych.
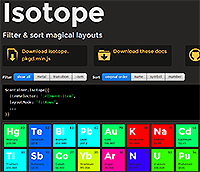
Isotope
 Świetny mechanizm graficznego filtrowania/sortowania przedstawia sobą skrypt Isotope. Wygląda to przefajnie, a możliwości ma wiele. Jesli nie do końca kumasz o co mi chodzi (bardzo możliwe – trudno w krótkim wpisie obrazowo opisać działanie Isotope) – kliknij i sprawdź sam(a).
Świetny mechanizm graficznego filtrowania/sortowania przedstawia sobą skrypt Isotope. Wygląda to przefajnie, a możliwości ma wiele. Jesli nie do końca kumasz o co mi chodzi (bardzo możliwe – trudno w krótkim wpisie obrazowo opisać działanie Isotope) – kliknij i sprawdź sam(a).
GDrive – dysk wirtualny od Google
 Czekałem na to chyba ze dwa lata. Myślałem już że to legenda, że Google nie stworzy swojego dysku chmurowego…. no i dziś wystartował Google Drive ! :) Duży, stabilny, tani, przejrzysty system plików od Google, który prawdopodobnie będzie moim docelowym siedliskiem. Za $5 miesięcznie (czyli za około 16 zł miesięcznie) planuję zakup 100GB dysku i powolne przesiadanie się (w całości) z dysku stacjonarnego na wirtuala.
Czekałem na to chyba ze dwa lata. Myślałem już że to legenda, że Google nie stworzy swojego dysku chmurowego…. no i dziś wystartował Google Drive ! :) Duży, stabilny, tani, przejrzysty system plików od Google, który prawdopodobnie będzie moim docelowym siedliskiem. Za $5 miesięcznie (czyli za około 16 zł miesięcznie) planuję zakup 100GB dysku i powolne przesiadanie się (w całości) z dysku stacjonarnego na wirtuala.
Mimo marudzenia wielu użytkowników, mnie firma Google przekonuje do siebie bardzo. Wszystkie jej produkty są dopracowane, solidne, polityka i regulaminy jasne i przejrzyste. W przeciwieństwie do innych firm – w GDrive nie będę bał się trzymać żadnych danych.
Nabiera też sensu mój (na razie tworzony w głowie) projekt stworzenia zaawansowanej strony www od podstaw bez użycia desktopowych aplikacji. Już niedługo!
Eksplorujemy FireFoxa
 To że Ognisty Lisek posiada wiele przydatnych funkcji, to wie każdy kto używa tego programu. Nie każdy jednak zdaje sobie sprawę z tego że FF posiada bardzo wiele funkcji ukrytych, niewidocznych na pierwszy rzut oka. Dodatkowo rozszerzenia i pluginy zwiększają użyteczność Rudzielca do granic prawie nieskończonych. Wiele takich fajnych ciekawostek, ustawień i opisów rozszerzeń FF opisał Ajantis na Tech-o-tropii w tym wpisie. Zapraszam – sam przeczytałem przynajmniej po to żeby się więcej nauczyć o jednym z moich głównych narzędzi.
To że Ognisty Lisek posiada wiele przydatnych funkcji, to wie każdy kto używa tego programu. Nie każdy jednak zdaje sobie sprawę z tego że FF posiada bardzo wiele funkcji ukrytych, niewidocznych na pierwszy rzut oka. Dodatkowo rozszerzenia i pluginy zwiększają użyteczność Rudzielca do granic prawie nieskończonych. Wiele takich fajnych ciekawostek, ustawień i opisów rozszerzeń FF opisał Ajantis na Tech-o-tropii w tym wpisie. Zapraszam – sam przeczytałem przynajmniej po to żeby się więcej nauczyć o jednym z moich głównych narzędzi.
Sam popełniłem kiedyś też wpis o rozszerzeniach w FF jakich używam oraz o tym, co można z FF zrobić. To tak dla uzupełnienia :)
Co chciałbyś zrobić ze swoim FireFoxem?
Niemal wszystko jest możliwe :) Pomyśl, co chciałbyś robić, a potem zajrzyj tutaj i ściągnij rozszerzenie, które Twojemu FireFoxowi to umożliwi :)
FireBug
U Riddle’a przeczytałem post o pewnym rozszerzeniu do Firefoxa. Postanowiłem je sprawdzić. Teraz, po kilku godzinach pracy i zabawy, stwierdzam, że FireBug dla każdego webmastera jest wręcz obowiązkowy. Rzecz genialna w swojej prostocie i intuicyjności. Skraca czas testowania i tworzenia witryn do minimum. Razem z Firefoxem i toolbarem WebDeveloper tworzy chyba najlepszy zestaw narzędzi dla twórcy stron. Polecam.
Obowiązkowe pluginy dla FireFoxa
Jako że zamierzeniem tego bloga jest kompletowanie resource’ów potrzebnych w mojej pracy (żebym mógł sobie w każdym momencie i z każdego miejsca znaleźć to co potrzebuję), postanowiłem napisać posta z najważniejszymi (IMO) pluginami dla FF. W razie padu systemu (lub czegoś innego skutkującego przymusem zainstalowania FF od nowa), w tym wpisie znajdę wszystkie przydatne pluginy :)
Wpis będzie aktualizowany :)
WebDeveloper – webmasterski kombajn w pasku narzędziowym, rzecz obowiązkowa
IETab – pozwala wyświetlać stronę silnikiem IE, w zakładce FF.
MeasureIt – linijka
ColorZilla – pobiera kolor w HEXie
Screen Grab – zrzuca całą stronkę do PNGa [edit, 29.10.2006: Screen Grab nie działa z FF2.0+ bez dodatkowych kombinacji]
TabMix Plus – pozwala na wygodniejszą pracę z zakładkami
FavIcon Picker – Umożliwia podmianę faviconek w FF [edit, 29.10.2006: FavIcon Picker nie działa z FF2.0+ bez dodatkowych kombinacji]
[edit, 21.10.06: Oczywiście nastąpiła pomyłka. Opisane powyżej programy to nie plug-in’y, a rozszerzenia… Niemniej w tym wpisie chciałem zebrać wszystkie „przydasie” dla FF ułatwiające pracę. Jeśli znajdę plugin wart zamieszczenia na tej liście, umieszczę go obok powyższych rozszerzeń. Sorry za wprowadzenie w błąd.]