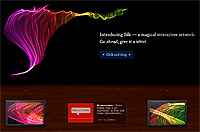
 Wpadłem ostatnio na webaplikację „Silk”, dzięki której można kilkoma kliknięciami i pociągnięciami myszy wygenerować efektowną, kolorową grafikę. Grafika „rysuje się” w ciekawy sposób, podczas której istnieje możliwość sterowania wiatrem (shift+ruchy myszką) a efekt możemy zapisać. Można też powtórzyć animację. Zabawa przednia, przynajmniej na kilka minut. Lubię takie interaktywne dema, pokazują one moc komputerów i Internetu jako narzędzi.
Wpadłem ostatnio na webaplikację „Silk”, dzięki której można kilkoma kliknięciami i pociągnięciami myszy wygenerować efektowną, kolorową grafikę. Grafika „rysuje się” w ciekawy sposób, podczas której istnieje możliwość sterowania wiatrem (shift+ruchy myszką) a efekt możemy zapisać. Można też powtórzyć animację. Zabawa przednia, przynajmniej na kilka minut. Lubię takie interaktywne dema, pokazują one moc komputerów i Internetu jako narzędzi.
Jednak zastanawiam się, czy grafik wygenerowanych za pomocą „Silka” nie użyć przy projektowaniu stron. A jak wygląda sprawa praw autorskich? Co prawda pierwszą kreskę narysowałem ja, ale resztę wykonał algorytm, który zaprojektował twórca narzędzia. Tak czy owak – rzecz ciekawa przynajmniej do obejrzenia.